本月初,Google宣布了它们的WebP图像格式方案,意欲挑战多年来JPEG图像格式在Web上的权威。根据Google官方给出的资料,WebP使用了与WebM相同的VP8编码器来压缩图像,利用预测编码技术,通过部分像素块的颜色来预测其邻近块的颜色值,并只记录两者的差值,因为多数情况下两者差距很小,甚至零差距,因而大大提高了压缩的比率。简单地说,Google想打造出一种文件体积又小,而且画质和JPEG一样的图像格式,以再保证画质的前提下提高网页图像浏览的速度。

大家都知道,图形压缩技术多年都没有特别明显的更新,而Google这一方案的宣布无疑是一颗重磅炸弹,很快Mac上著名的图片编辑工具Pixelmator宣布支持WebP图像格式。在Google官方都还没有放出浏览器插件的情况下,Nick Zitzmann率先推出了Mac OS X平台下的WebP浏览器插件。那么,现在很多人关心的是,WebP到底能否挑战JPEG在互联网上的权威呢?为此,笔者专门对WebP这个图像格式的画质进行了测试。

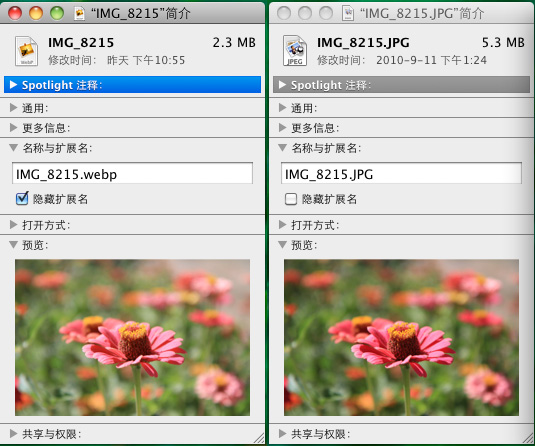
测试的方法很简单,直接使用Pixelmator将从数码相机中导出的原图分别转换成JPEG和WebP格式(画质均设定为100%),然后分别对画质和文件尺寸进行对比,如上图,接下来我们看看测试的结果:
画质对比

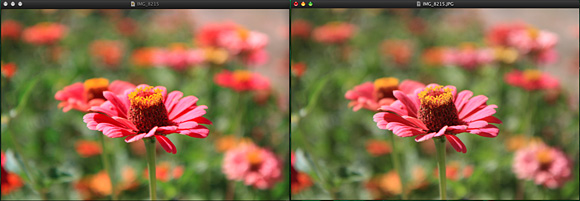
整体对比,左边为WebP,右边为JPEG(点击图片可查看大图)

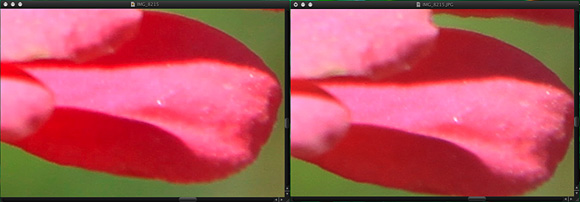
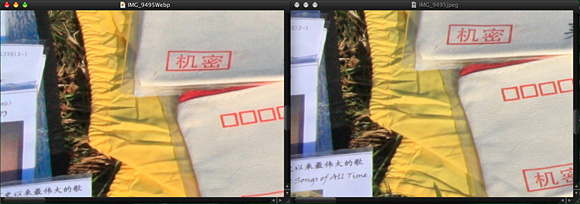
局部多倍放大对比,可见WebP明显丢失了大量细节(点击图片可查看大图)
文件尺寸对比

JPEG文件容量5.3MB,WebP文件容量2.3MB,WebP优势明显
再来看第二张照片的对比结果:
画质对比

左边为WebP图像格式,右边为JPEG图像格式(点击图片可查看大图)

区别最大的区域,WebP格式同样丢失色彩细节(点击图片可查看大图)
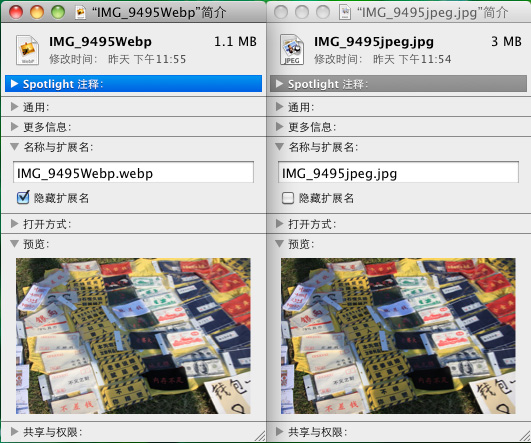
文件尺寸对比

WebP格式压缩率优势明显
通过前面的对比,我们已经可以得出基本结论:WebP格式图像在压缩率方面表现非常优秀,相对于JPEG来说容量小很多,完全符合Web的发展趋势。但在画质表现方面,WebP明显不能与JPEG相比,但整体来看容量的大幅下降完全值得牺牲那一点点画质损失。
这里顺便简单说一下目前如何使用WebP图像格式(Mac 台):
创建和转换 WebP 格式图像都可以使用Pixelmator最新版本来完成,需要注意的是软件安装成功后需要在终端执行一条命令:defaults write com.pixelmatorteam.pixelmator enableWebP YES
在浏览器上显示 WebP 图像可以去下载Weppy浏览器插件,然后将解压的几个文件拖到系统——资源库——Internet Plug-Ins文件夹中即可,这样在 hrome、Safari以及FireFox中都可以正常显示WebP图像了,不过笔者在Mac版Opera中未能测试成功,本文的第一张配图就是在Chrome中成功显示WebP图像的截图。
对于网页开发者来说,调用WebP图像非常简单,按照下面的代码就可以了:
目前,WebP还处在早期开发阶段,因此本文的测试也仅仅能够代表目前WebP图像格式的水平,我们相信 Google 会在未来将WebP做的更好。
[via]


